02.3
UX / UI

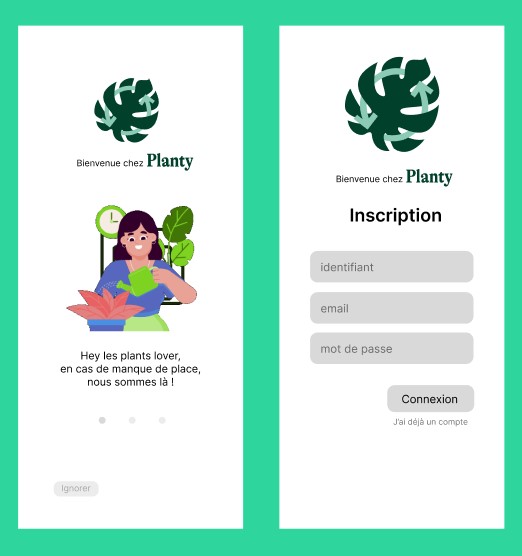
Planty
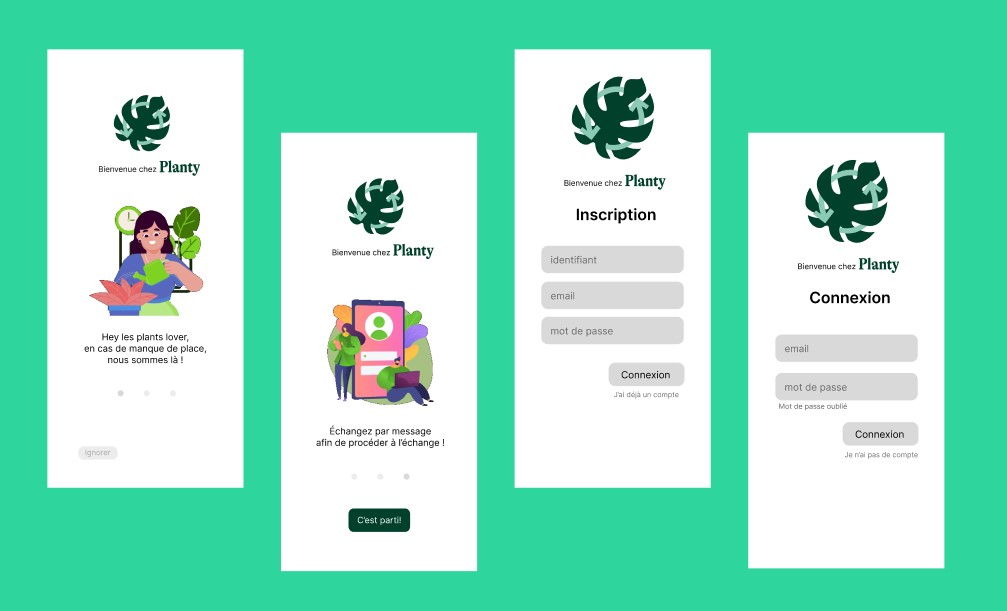
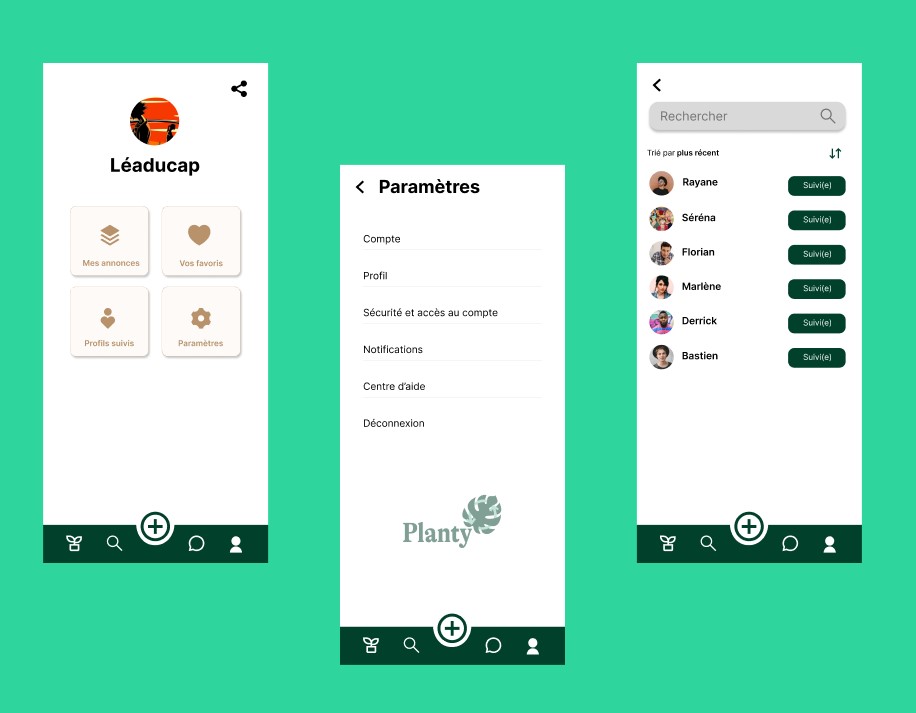
Planty est un prototype d’application qui permet le troc (ou le don) de plantes.
Plusieurs fonctionnalités sont présentes :
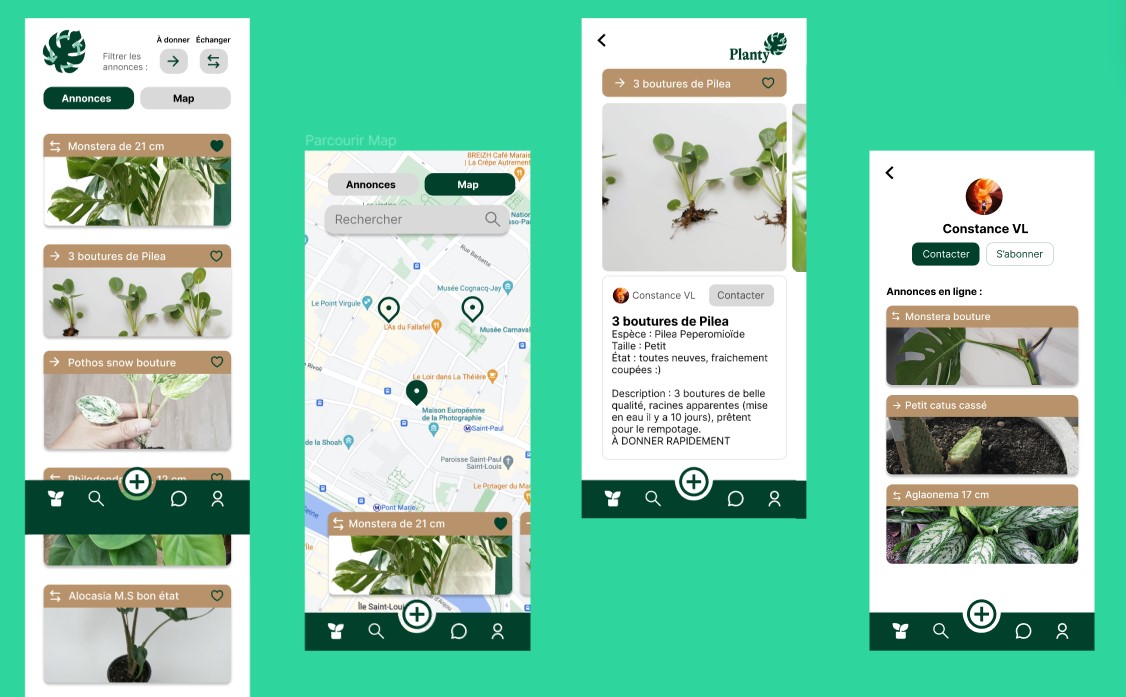
Un onglet ‘découverte’ qui permet à l’utilisateur de voir les différentes possibilités de don ou d’échange autour de lui, soit par annonce, soit par ‘map’
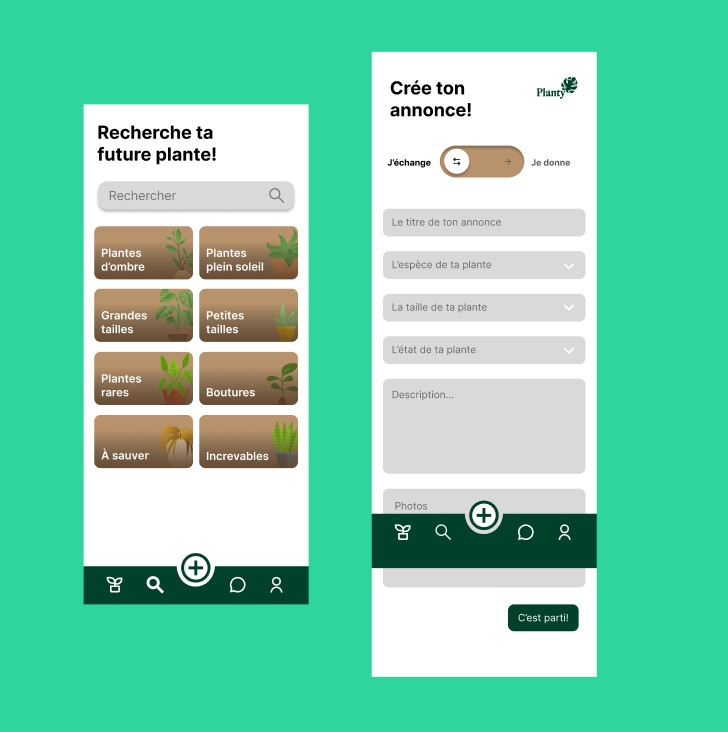
Un onglet ‘recherche’ où l’utilisateur peut chercher des annonces selon des caractéristiques spécifiques.
Un onglet ‘annonce’ où l’utilisateur peut créer sa propre annonce en toute simplicité.


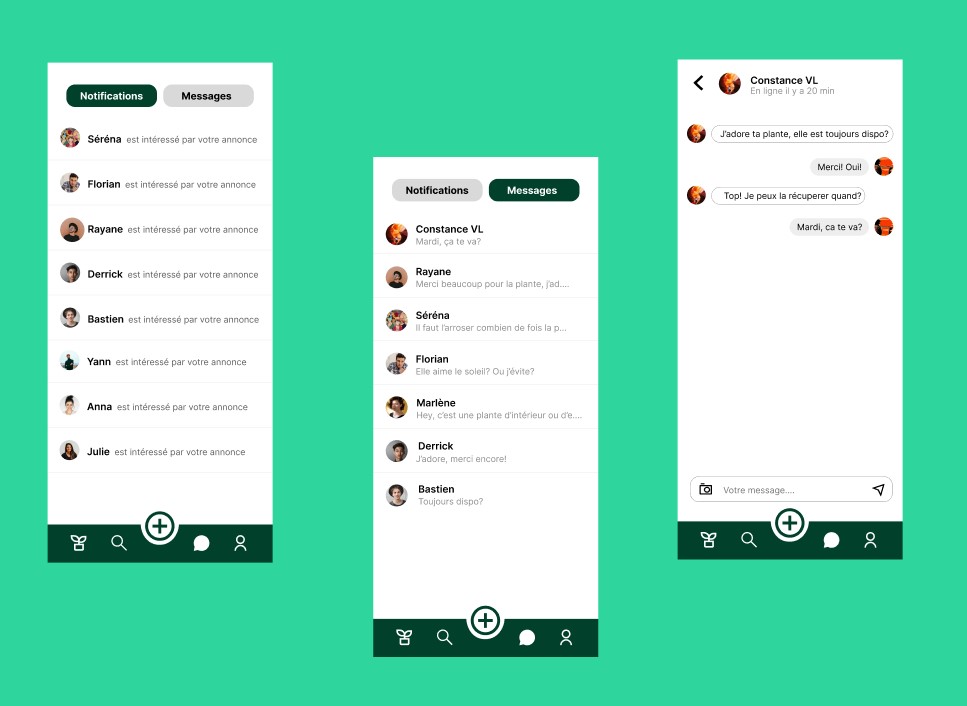
Puisqu’il s’agit d’échange et de troc, il nous semblait impossible de ne pas inclure un aspect social à cette application.
Planty a donc une fonctionnalité de notifications et de messages. Il est possible d’aimer une annonce, ce qui se traduit ensuite comme une notification pour l’auteur de l’annonce.
Les messages permettent d’échanger des conseils ou de se mettre d’accord sur un troc.
Un onglet sur le profil est aussi inclus, ainsi que tous les paramètres nécessaires. Il est d’ailleurs possible de s’abonner à un compte.




Soul Card
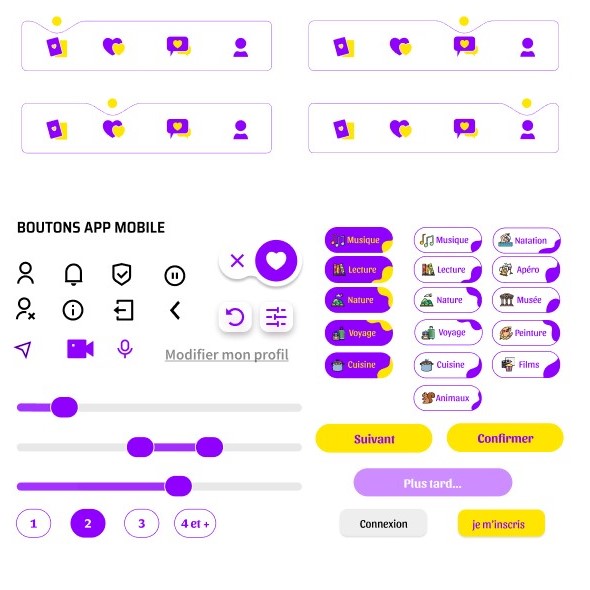
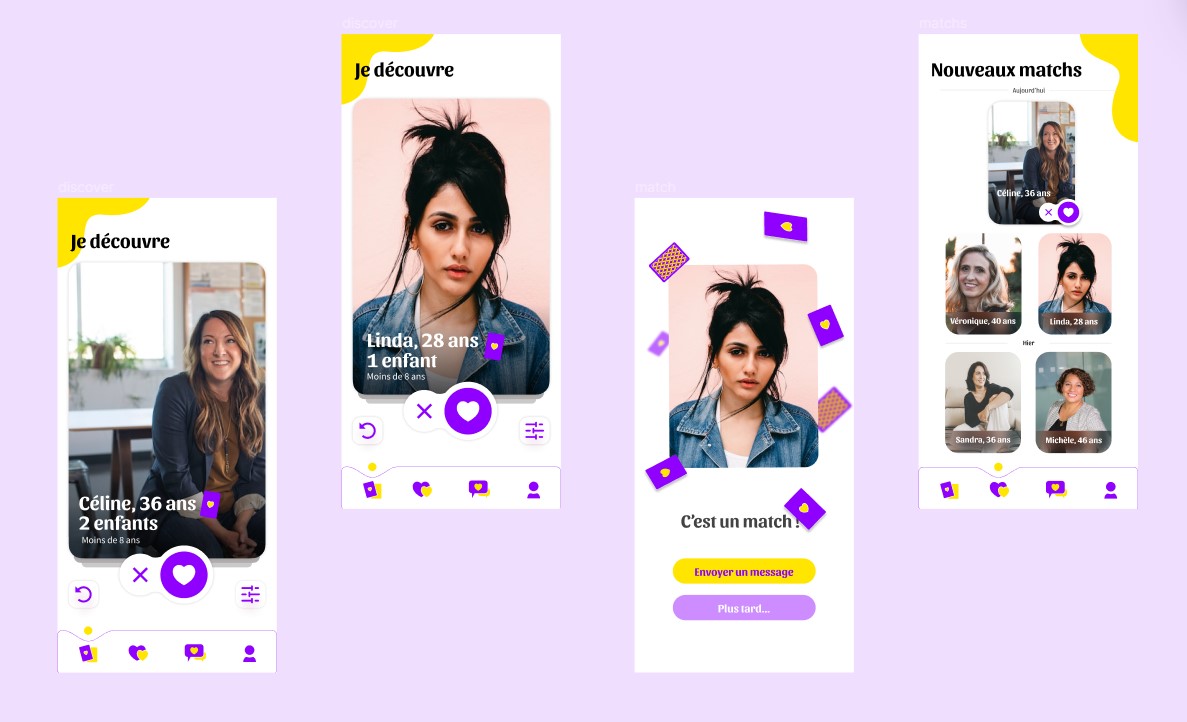
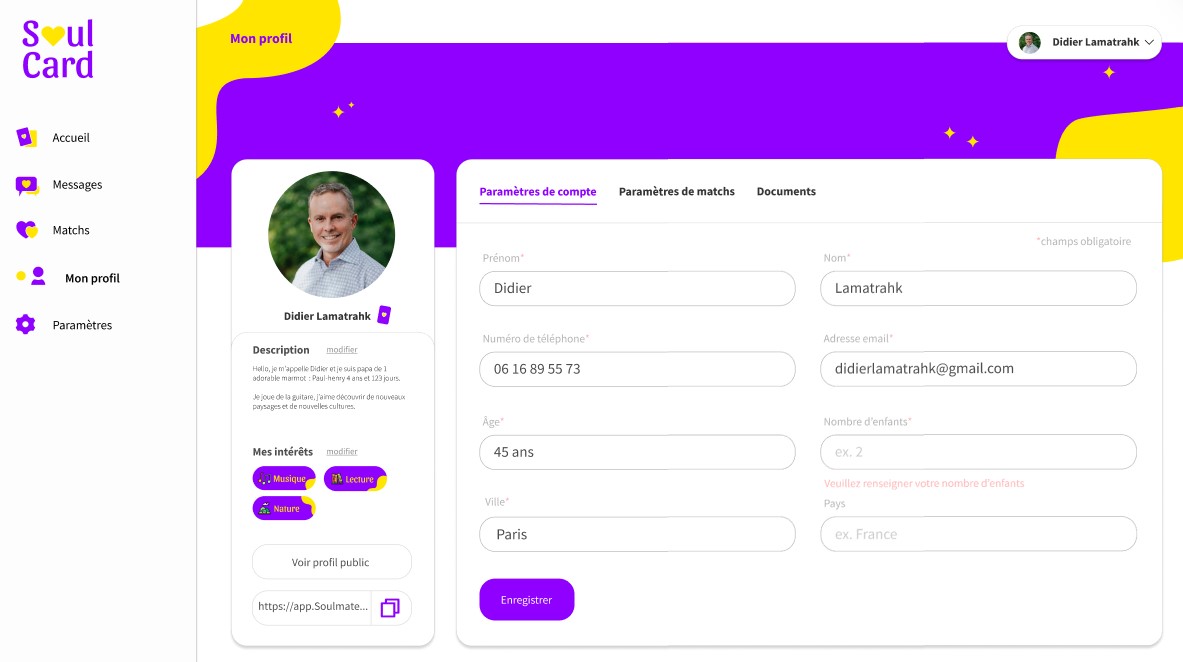
Soul Card est un prototype d’application de rencontres pour parents avec comme thème imposé ‘ludique’.
L’enjeu de ce prototype était de créer quelque chose qui est ludique mais qui reste accessible à une population de plus de 30 ans. Nous avons donc choisi des couleurs vibrantes et des formes de décors arrondies pour représenter le thème avec un système de choix de carte pour que l’utilisateur puisse préalablement établir son intention au regard de l’utilisation de l’application (relation serieuse, boire un verre, sans prise de tête ou coup d'un soir).
Soul Card a aussi une version desktop.


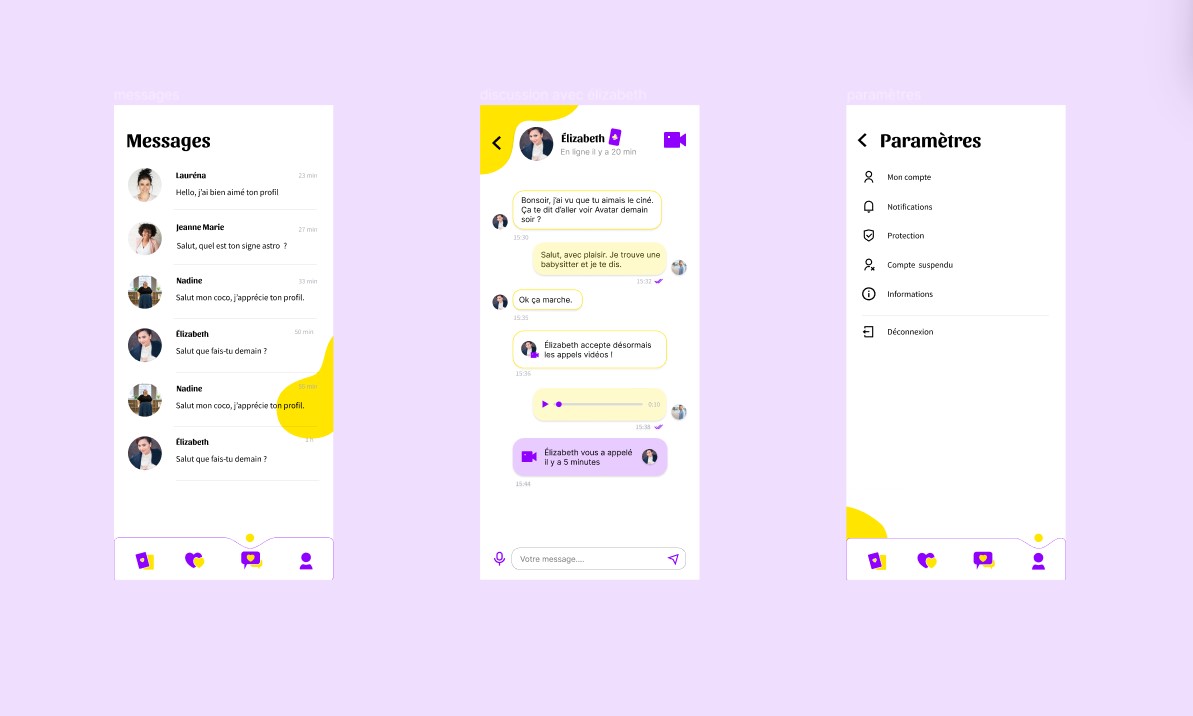
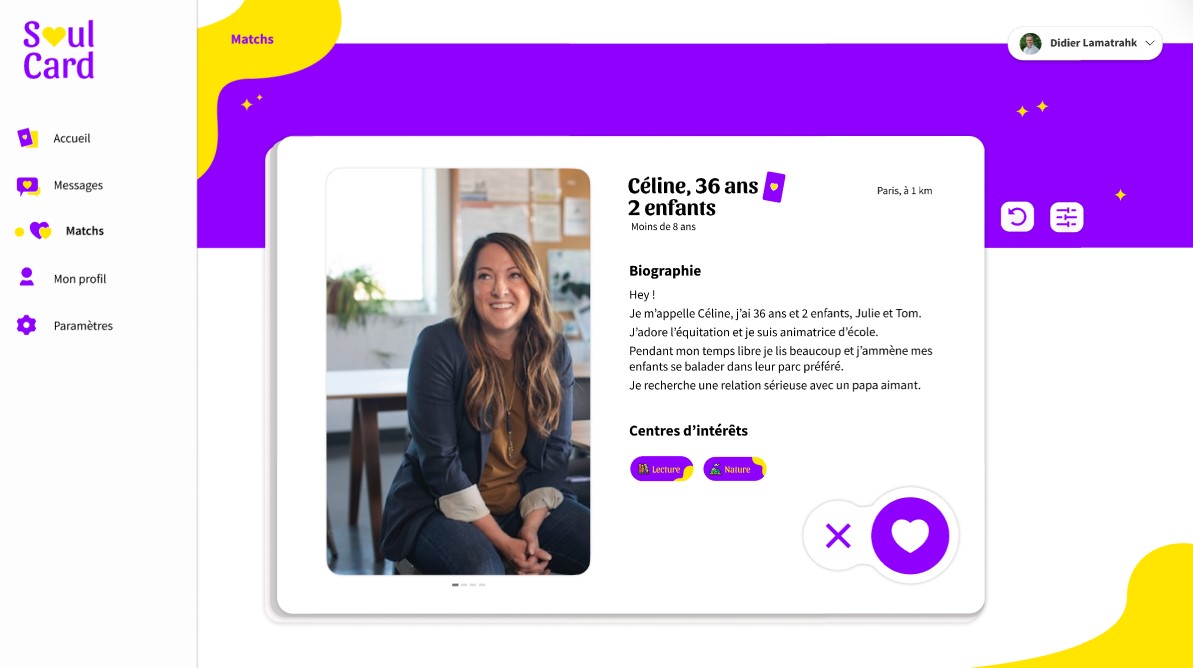
Les fonctionnalités de Soul Card sont très similaires à celles des autres applications de rencontre.
Il y a un onglet ‘discover’ qui permet de voir les profils proches de l’utilisateur. Il y a aussi un onglet ‘matchs’ qui permet de voir les profils qui ont ‘liké’ celui de l’utilisateur.
La communication est aussi facilement accessible, avec une option vidéo une fois l’autorisation validée par les deux participants.
La carte choisie par l’utilisateur est directement visible sur le profil de chaque utilisateur.